Update: Brad Dale has kindly created this walkthrough video to help you with the setup
Previously I had fun making a Google Calendar widget for the new version of Google Sites. A comment that as a result of that post came from Andy Cooper asked how to get a Twitter feed into Google Sites. Thanks to Google Apps Script this can actually be accomplished in a couple of lines of code. Apps Script has a HTML Service which lets you create and serve HTML content. This means you can copy any embed code you get from a third party site like Twitter, publish it with Google Apps Script and then embed this in your new Google Site.
If you have some content you’d like to embed into a new Google Site that isn’t accepted by the ‘Embed URL’ feature in Sites you can try following these steps:
- Go to https://script.google.com and start a new script project
- In the Script Editor add the following code:
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
You can replace the existing function in the Script Editor. The doGet() function is required to tell the script how to serve the page.
- To add an HTML file to your Apps Script project, click File > New > Html file and enter the name ‘Index’ – this name must match the one given in the doGet() function
- In the Index.html file paste the embed code between the tags. For example, to embed a Twitter search widget your code would look like this:
- From the Script Editor click File > Rename and give your project a name before clicking File > Save all
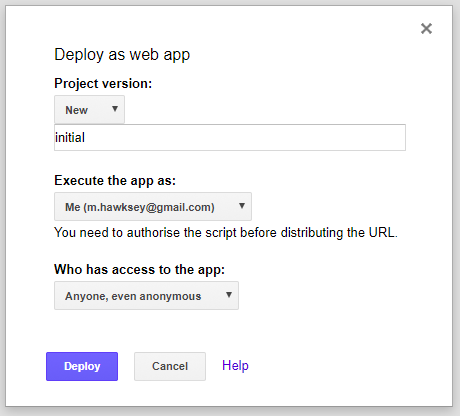
- To allow us to embed in Google Sites you need to deploy your script as a web app by selecting Publish > Deploy as web app
- In the dialog provide a project version name and select who has access to the app (for anyone to view select ‘Anyone, even anonymously’)

- When you click ‘Deploy’ you will be given a ‘Current web app URL’ which will be like
https://script.google.com/macros/s/RANDOM_ID_HERE/exec - Open your Google Site and on the page you want to include your embedded object select Insert > Embed URL and paste the ‘Current web app URL’ and then click ADD.
Here is an example page with a Twitter search widget and the source Google Apps Script code.
Important: If you change the code in the Index.html file you need to repeat steps 6 and 7 for the changes to take effect.
This solution is not limited to Twitter and suitable for other services that require their own Javascript files.
Jenny Nitchals
I continue to get a “Script function not found: doGet”. Where did I go wrong? Thank you so much!
Martin Hawksey
Hi Jenny – a couple things to try. Make sure your script project looks like this https://script.google.com/d/1dcDIvSJ0FVJBbXBuMOzWRzqrHNQFQcjkM9UdihKw-ekl7F2GFnRnf_zs/edit?usp=drive_web (you can also copy this if you are having problems with setup). Also if you make changes to your script project remember to republish as a web app creating a new version
Adam
Martin, I’m getting the same error as Jenny. Also, I try to create a twitter widget but it does not look the same as in Brad’s video and I’m not getting the same lines of code that you are in step 4. Any suggestions?
Martin Hawksey
Hi Adam – what does your code look like in step 4?
Peter Anello
same error message.
copied exactly how you have it in your link shared above…
Adam
Hi Martin, I got it to work! Thanks for responding so quickly.
Rafael
Hi Martin, I would like to translate your post to spanish and publish in my blog, obviously I’ll put the links to the source (this post) and a link to your profile or whatever you want. My blog is about Google G Suite with tutorials for educators, rnlagos.com.
Thank’s in advance
Martin Hawksey
Hi Rafael, yes please feel free to do that. All content on my blog is published with a Creative Commons Attribution licence which permits reuse. Glad you think this post is useful.
Best wishes
Martin
Fabian
So, I get an error, when following all the steps above: https://www.fabianwohlgemuth.de/social/twitter
Somehow, the script seems to not find the HTML file?!
But it is working via the dev-link:
https://script.google.com/macros/s/AKfycbzoRQ2K83zOyp42M3Ftybe2oifGGGBvEfp_hQxO9Zo/dev
Fabian
Okay – I fixed it. For everyone having the same problem: I happened to write the script in one Google Account and tried to embed on a Google Site within another Google Account 😉 My mistake 😛
Jack
Hi Martin,
I followed your steps, and it worked for a while, but then it stopped working. On my site where the feed used to be is now just a link that reads “Tweets by (Twitter Handle)”. Any idea why this would happen? Thanks.
Martin Hawksey
Still an issue? If you share a link happy to have a look
Robert Cushman
Hi – thank you so much for your contribution!
I have a question about making the embed are more seamless. How did you get rid of you outline .. the grey lines that seem to show the embedded area. and the vertical scroll bar??
Is this possible to control? Are there properties that might help with this which can be changed?
Martin Hawksey
I think the grey lines and scrollbar will disappear if you make your widget tall longer in Google Sites by dragging the content area (Google have also made this easier to do directly in Google Sites https://gsuiteupdates.googleblog.com/2017/12/embed-html-and-javascript-in-new-google-sites.html )
Fabian Wohlgemuth
Problem is, you have to stretch this really far to make it completely visible on mobile, and then on desktop it will be a huge white space below.. Google has some work to do 😉